When it comes to websites, fast loading speeds usually equals to great website performance—which is one of the most important elements contributing to an amazing user experience. High-quality images and dynamic animations are the norm when designing a great website, but content like these may take a toll on your website’s loading speed, especially when server connection is unstable.
In light of this, surely you wouldn’t want potential customers exiting your website out of frustration due to slow loading speeds, right? If you’re still confused about the process, let’s firstly take a look at how to accurately measure your website’s speed and its benefits.
How to Measure Page Speed
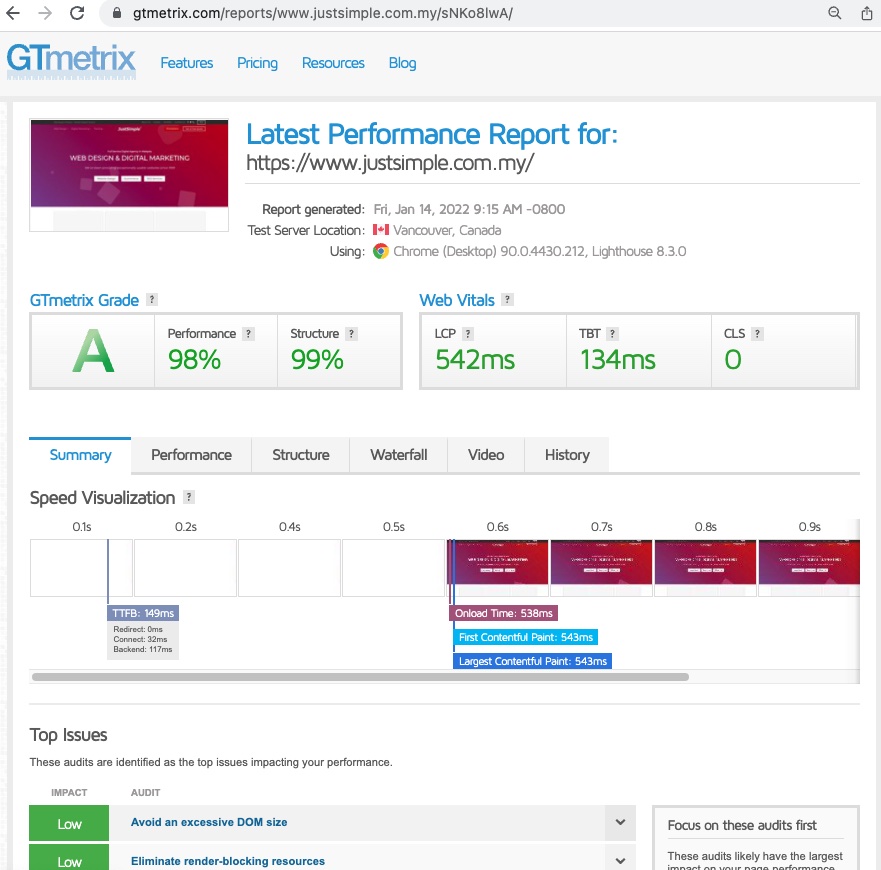
Before making changes to your website, you’ll first need to test your website’s performance. This can be done by using various tools available online to measure your page speed. A few popular tools are GTmetrix and Google PageSpeed Insights. If you’re new to websites, we recommend Google PageSpeed Insights as it is much more beginner-friendly and comes from a trusted enterprise (Google themselves!)
These tools will help provide you insights such as overall performance, accessibility and SEO. Moreover, Google PageSpeed Insights comes with a tutorial here which can help get started on exactly how to improve your website. After using the tool, you’ll be provided a range of suggestions that you can work on for your website.
Now that you’ve understood the importance of website performance, here at the 5 Most Important Things You Must Do To Improve Your Website Page Load Speed. Don’t say we didn’t inform you!
5 Most Important Things You Must Do To Improve Your Website Page Load Speed
1. Use a CDN (Content Delivery Network)
A CDN is a great way to help speed up things for your website—whether it be loading images or transferring assets. This geographically distributed group of servers can be a life saver for your website as it allows files such as images, videos, HTML pages and javascripts to be transferred quickly. It greatly reduces the physical distance between your website’s content and it’s visitors, allowing much faster speeds. Also, you can easily leverage on a CDN to send copies of your website’s file across data centres in locations around the world, which leads to a great browsing experience for your website visitors at the end of the day.
2. Optimize images and video
All great website designs have lively images and videos that fit within the aesthetic, so it’s a no brainer if you want to add in such high-quality content to bring your website to the next level. However, these images and videos will take up a significant portion of website’s size and cause your page to load slowly.
Consider using JPG as an image format and only use PNG when transparency is necessary. For videos, you can embed using 3rd party video hosting platforms such as YouTube or Vimeo which can reduce the burden of your server’s bandwidth.
3. Build For Mobile
With so many mobile users nowadays, ignoring how the interface looks on mobile or not optimizing for mobile loading speeds will cause so much trouble than allocating resources to build for mobile in the first place. Try to implement a responsive website for both desktop and mobile, meaning that your website can freely adapt to the screen size and orientation based on the device the user is viewing it from. Although this process may seem small or insignificant, you’ll be rest assured knowing that it’s well-appreciated by users and most importantly—Google Approved!
4. Use a caching, page speed plugin
You’ve heard of cache, but what exactly is it? In simple terms, cache is a temporary storage that stores all the elements of websites you have visited on your browser. Depending on your CMS, you can use different plugins or modules to help cache your page. For example, if you’re using WordPress as your website, you can consider enabling a cache plugin such as W3 Total Cache. Note that a cached page will load much faster and is even reported to decrease server load by up to 80%! You can now say hooray to faster loading speeds and great user experience.
5. Upgrade your web hosting package
If your website welcomes heavy traffic, upgrading your web hosting package would be the best solution in ensuring your website loads quickly and efficiently. While it is tempting to just use a shared hosting platform due to its affordability, hire a dedicated web hosting provider, upgrade your website with cloud hosting which will work wonders for your business.
There will be lesser issues regarding server overload or downtimes as investing in a high-performing web solutions provider indicates dedicated resources and technicalities to support your website. Overall, knowing that you have someone trusted and reliable to support your website is just too reassuring to miss out on.
Your Ultimate Website Solutions
After following all the steps above, we’re confident that you’ll see a decrease in your website’s loading time which will improve the overall user experience. You can thank us later when you see your website’s traffic and retention rates increasing thanks to all the improvements you’ve made.
Now, while all these techniques can be done in-house, you can also consider letting a website professional handle everything for you. JustSimple Digital is an industry expert when it comes to web design and digital marketing solutions. We are skilled in helping you identify any weak points and will provide suggestions on how to improve your overall website.
Interested to learn more? Contact your Malaysia Best Web Designer today and we can give you free help and advice!